Quickly Customize Service Mapping with JavaScript
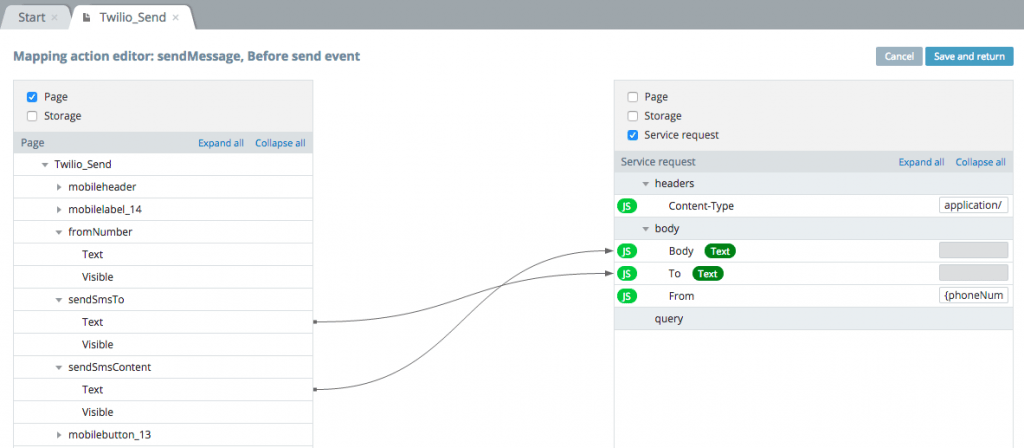
With Appery.io visual mapping editor, it’s very fast and simple to map data between the UI and REST API services:
There are cases where straight mapping might not be enough. In other words, you need to take data from the page and format it before making it input to a REST API. That’s exactly why the visual mapping editors allows to write JavaScript code — this allows you to customize the mapping as needed.
Here is a quick example saving three inputs into Appery.io Database. On the database side, all three values are saved into a single column that has an array type. The UI looks like this:

Page UI
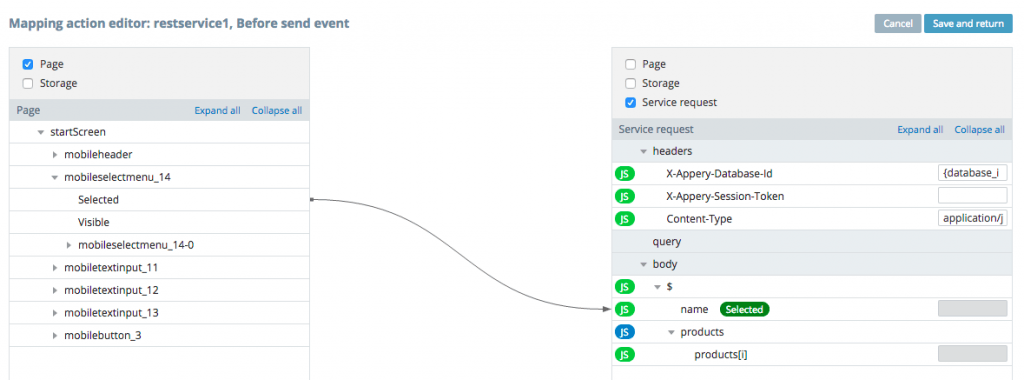
The mapping looks like this:
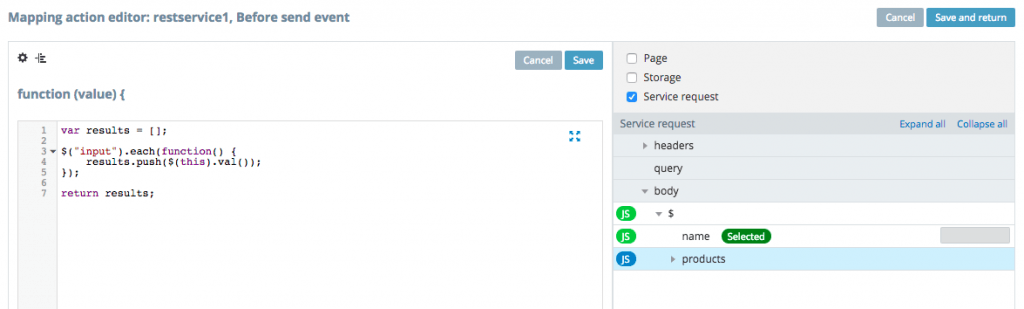
You can see that the JS icon is blue. That means there is JavaScript code behind it. Clicking on the icon, opens up an editor where you can write any mapping logic using JavaScript. Note that you don’t need to create an actual connection (line) to the service input as the custom JavaScript code will read the values from the page.
The code finds all the input (text) components on the page, reads their values and saves them into an array which is then used as input to the service.
As the app runs in the browser, you can write any logic using JavaScript.
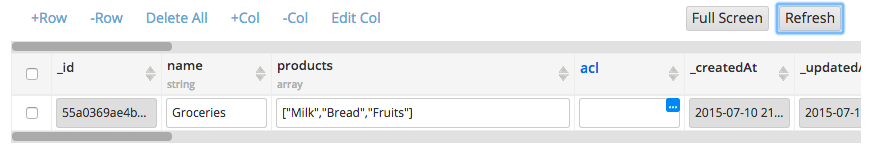
On the database side, the entry looks like this:
Being able to write custom JavaScript allows you quickly to customize the app as much as you need.