Fast Dynamic Image Processing in Your Appery.io Mobile App with Sirv
Images are an integral part of any mobile app UI. A frequent requirement is to process these images (for example, making the image smaller for a particular device screen size). Such processing could be done on the client, but requires additional code and likely will effect app performance. A better solution is usually to process the images on the server where it is much faster and also gives you more options and flexibility. Sirv is a cloud service that does just that. Sirv and Appery.io have joined forces to show you how easy it is to use advanced image processing when building your app in Appery.io.
Sirv allows you to instantly change images on the fly by simply adding extra parameters to the image URL. Sirv has a lot of useful processing functions, so here is just a short list:
- Change image width, height, or crop it.
- Reduce JPEG quality or compress PNG.
- Adjust image brightness, contrast, opacity and exposure.
- Add art effects such as colortone, vignette, blur, or make the image grayscale.
- Add frames, borders, text, and watermarks with any size and color.
- And lots of other useful features! Check the entire Sirv documentation here.
What’s nice is that you don’t need to setup any servers, it’s all done in the Sirv cloud. Simply upload your images to Sirv.
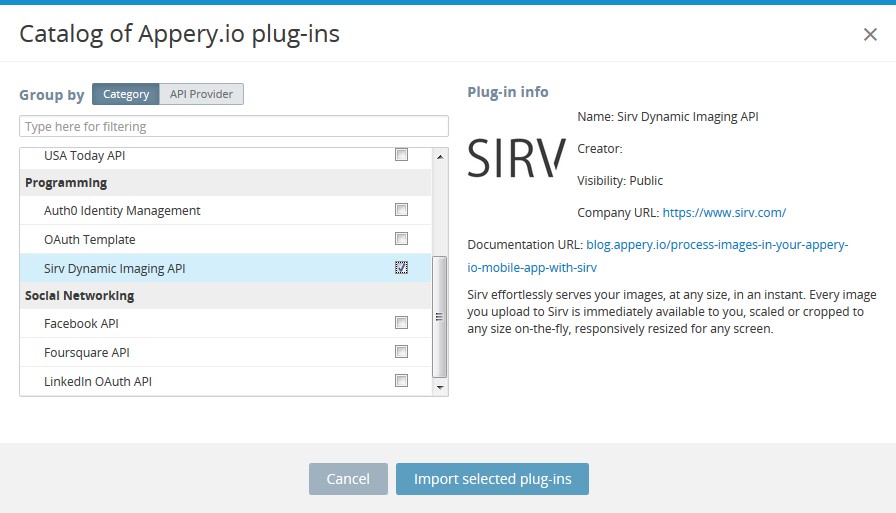
We created a sample app (http://sirv.app.appery.io) that shows usage of several Sirv processing functions. If you interested in using Sirv in your Appery.io app, you can start by importing the Appery.io Sirv Dynamic Imaging API plug-in:
Click CREATE NEW > From plug-in. Select Sirv and click “Import selected plug-ins”:
The sample app consists of three pages and a Settings service (in the Services folder) where you can change the image URL to your own. Go ahead and have fun with it by clicking “TEST”!
Here are a few tips about how Sirv can help with image processing when building a mobile app:
- Lets say you have a mobile shop app. Every item you sell has its own picture(s). In order to save data traffic and speed up the app, you can check device screen size and show images that will not be larger than the screen. For example, if a user has 960×640 display resolution, you can reduce your images size to 960 (or even less).
- Add watermarks to all of your images
- By using Sirv frames or canvas, you can visually separate the image from the rest part of the UI. This can allow a better transition from the image to the page UI.
- By using thumbnail feature, you can crop the images to squares so they will better fit the List component thumbnails size.
Sign up to Sirv, take a look at theirs docs and start to find your own mode of application.