Not just pictures, real HTML components with properties
What makes Appery.io different from other tools that just let you export a picture is that you can create real and interactive HTML. Every component in Appery.io (and we are going to add more) comes with properties to configure the component. Of course when you preview the prototype in web browser, whatever properties you set will be generated in HTML. You go from a prototype to an HTML prototype – which is really very close the actual application UI.
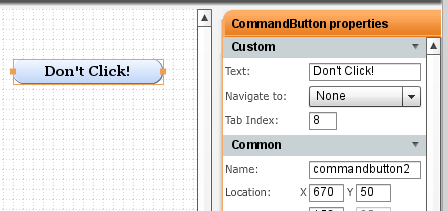
Let’s take one of the most popular components in Appery.io, the button, and see what properties you can work with.

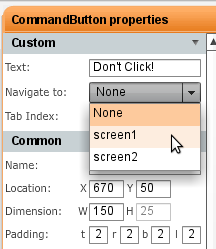
You can set the button label (that’s kind of obvious). Appery.io prototypes are interactive and let you define navigation between pages. When running in web browser, you will navigate between pages. If you have multiple screens, you can set navigation like this:

Tab Index allows you to set the tab index order when you preview the prototype in the browser and use the Tab key to navigate the input components.
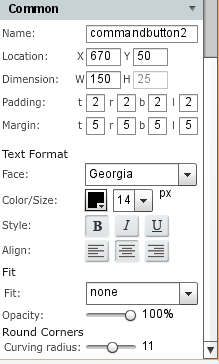
Scrolling farther in properties, you will see other properties you can set shown below. As you can see, you can set everything from padding, margins to standard formatting such as font face, color, size and style. The very last property allows you to set round corners.

Having all the properties is very powerful as you can create real interactive HTML prototypes with actions and events and not just static images. We soon we are going to expand action and events. You will be able to build even more interactive prototypes.
